Blog adalah kependekan dari Weblog, istilah yang pertama kali digunakan
oleh Jorn Barger pada bulan Desember 1997. Jorn Barger menggunakan
istilah Weblog untuk menyebut kelompok website pribadi yang selalu
diupdate secara kontinyu dan berisi link-link ke website lain yang
mereka anggap menarik disertai dengan komentar-komentar mereka sendiri.
Secara garis besar, Weblog dapat dirangkum sebagai kumpulan website
pribadi yang memungkinkan para pembuatnya menampilkan berbagai jenis isi
pada web dengan mudah, seperti karya tulis, kumpulan link internet,
dokumen-dokumen(file-file WOrd,PDF,dll), gambar ataupun multimedia.
Para pembuat blog dinamakan Blogger. Melalui Blognya, kepribadian
Blogger menjadi mudah dikenali berdasarkan topik apa yang disukai, apa
tanggapan terhadap link-link yang di pilih dan isu-isu didalamnya. Oleh
karena itu Blog bersifat sangat personal. Perkembangan lain dari Blog
yaitu ketika Blog memuat tulisan tentang apa yang seorang Blogger
pikirkan, rasakan, hingga apa yang dia lakukan sehari-hari.
Blog kemudian juga menjadi Diary Online yang berada di Internet.
Satu-satunya hal yang membedakan Blog dari Diary atau Jurnal yang biasa
kita miliki adalah bahwa Blog dibuat untuk dibaca orang lain.
Nah... terus cara membuat blognya bagaimana...? okey
dech.... berikut akan saya paparkan tutorial cara membuat blog dalam
hitungan menit (sekitar 4 menit blog sudah online)
Cara membuat blog di blogspot
Salah satu
penyedia blog gratis yang cukup populer saat ini adalah
blogspot atau
blogger, namun nama domain yang akan anda dapatkan nantinya adalah sub domain dari blogspot itu sendiri, sebagai contoh blog saya:
mrmung.blogspot.com
Kenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya?
Sebenarnya tidak ada keharusan untuk
membuat blog di blogger,
namun ada banyak kelebihan yang dimiliki blogger di banding dengan
penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang
lain yaitu:
- Mudah dalam pengoperasian sehingga cocok untuk pemula,
- Lebih leluasa dalam mengganti serta mengedit template sehingga
tampilan blog anda akan lebih fresh karena hasil kreasi sendiri,
- Custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan jupenu.blogspot.com di ubah menjadijupenu.com, Sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Berikut tutorial cara membuat blog:
Membuat Email
Salah satu syarat yang harus dipenuhi dalam
membuat blog adalah anda memiliki alamat email yang masih aktif atau di
gunakan. Jika anda belum mempunyai alamat email, silahkan buat dahulu
di
gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email
gmail.
Saat pembuatan email, google akan meminta verifikasi lewat no hp anda, jadi masukan nomor hp anda yang aktif.
Daftar Blog di blogger
- Silahkan kunjungi situs http://www.blogger.com
- Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah
kanan atas, ubah bahasa ke Indonesia agar lebih mudah dipahami. Silahkan
langsung login dengan menggunakan username serta password gmail anda ( akun email anda bisa untuk login ke blogger).

- Klik tombol bertuliskan CIPTAKAN BLOG ANDA.

- Isilah nama judul blog serta alamat blog yang di inginkan. Ingat!
dalam membuat alamat blog harus benar-benar serius karena itu permanen
tidak dapat digantikan lagi (kecuali nanti ganti dengan custom
domain). Jika alamat yang diinginkan ternyata tidak bisa digunakan,
masukkan kembali alamat lain yang masih tersedia. Jika alamat blog yang
diinginkan masih tersedia, silahkan klik anak panah bertuliskan LANJUTKAN.

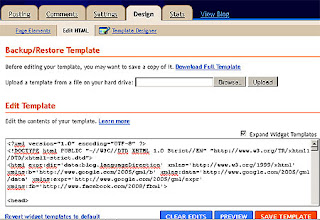
- Silahkan pilih template yang anda sukai ( template ini nanti bisa diubah lagi kapan saja anda mau), kemudian klik LANJUTKAN.

- Akan ada tulisan “Blog Anda Sudah Jadi!”. Silahkan lanjutkan dengan klik tombol MULAI BLOGGING.

- Setelah masuk post editor, silahkan isi apa saja (
disarankan untuk langsung mengisi posting, biasanya jika tidak langsung
posting akan terjaring robot anti spam milik blogger, dan blog anda
akan di lock). Contoh : hello world. Klik Tombol PRATINJAU untuk melihat tampilan yang nanti akan muncul di blog, klik tombol TERBITKAN ENTRI jika posting anda mau dipublikasikan ke publik.

- Klik “Lihat Entri” untuk melihat blog anda.
- Selesai.
Untuk tahap awal, blog anda sudah jadi dan bisa diakses dimana
saja. Untuk pembahasan lebih dalam tentang bagaimana blogging dengan
blogger, akan di bahas pada posting berikutnya.
Created By herry
Read More..


 TV One - Berita Terkini
TV One - Berita Terkini script Google Page rank
script Google Page rank











 blog sobat...
blog sobat...